

In this Expressjs tutorial, you will learn how to use the most popular Node.js framework, ExpressJS. To learn ExpressJS in detail, there is no better course to recommend personally than Just Express (with a bunch of node and http). Chaptersīefore continuing with this guide, you will need to understand what server-side web programming, frameworks, general Knowledge of JavaScript and NodeJS are, which will aid your understanding of the ExpressJS framework. You can still use Jade, aka Pug 1.0, but going forward, it's best to use Pug 2.0Īlthough the last version of Jade is getting old, it's still the default in Express for backward compatibility reasons.This is the most comprehensive tutorial to the ExpressJS framework online.


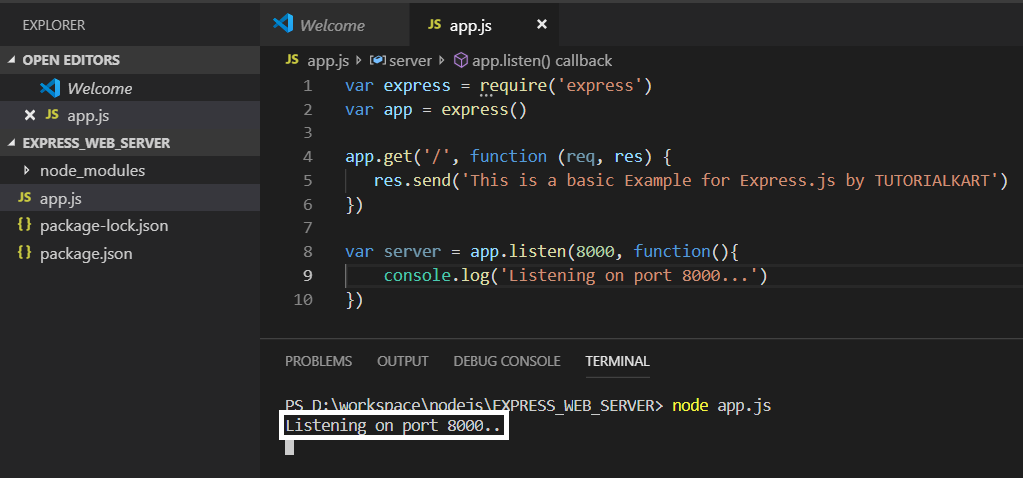
Note that the name was changed from Jade to Pug due to a trademark issue in 2016, when the project released version 2. Jade is the old version of Pug, specifically Pug 1.0. Template engines allow us to add data to a view, and generate HTML dynamically.Įxpress uses Jade as the default. Templates in ExpressĮxpress is capable of handling server-side template engines. Will match /post, /post/first, /thepost, /posting/something, and so on. There is a method for every HTTP verb: get(), post(), put(), delete(), and patch(): app.get('/', (req, res) => ) Once we have the application object, we tell it to listen for GET requests on the / path, using the get() method. We instantiate an application by calling the express() method. Those 4 lines of code do a lot behind the scenes.įirst, we import the express package to the express value. You can open the browser to port 3000 on localhost and you should see the Hello World! message. Save this to an index.js file in your project root folder, and start the server using this command: node index.js The first example we're going to create is a simple Express Web Server.Ĭopy this code: const express = require('express')Īpp.get('/', (req, res) => res.send('Hello World!'))Īpp.listen(3000, () => console.log('Server ready')) If you're in an empty folder, first create a new Node.js project with this command: npm init -y You can install Express into any project with npm. How to Handle File Uploads in Forms in Express.How to Serve Static Assets with Express.You can get a PDF and ePub version of this Express Handbook Table of Contents There are also lots and lots of pre-built packages you can just drop in and use to do all kinds of things. It's Open Source, free, easy to extend, and very performant. Node.js is an amazing tool for building networking services and applications.Įxpress builds on top of its features to provide easy to use functionality that satisfies the needs of the Web Server use-case.

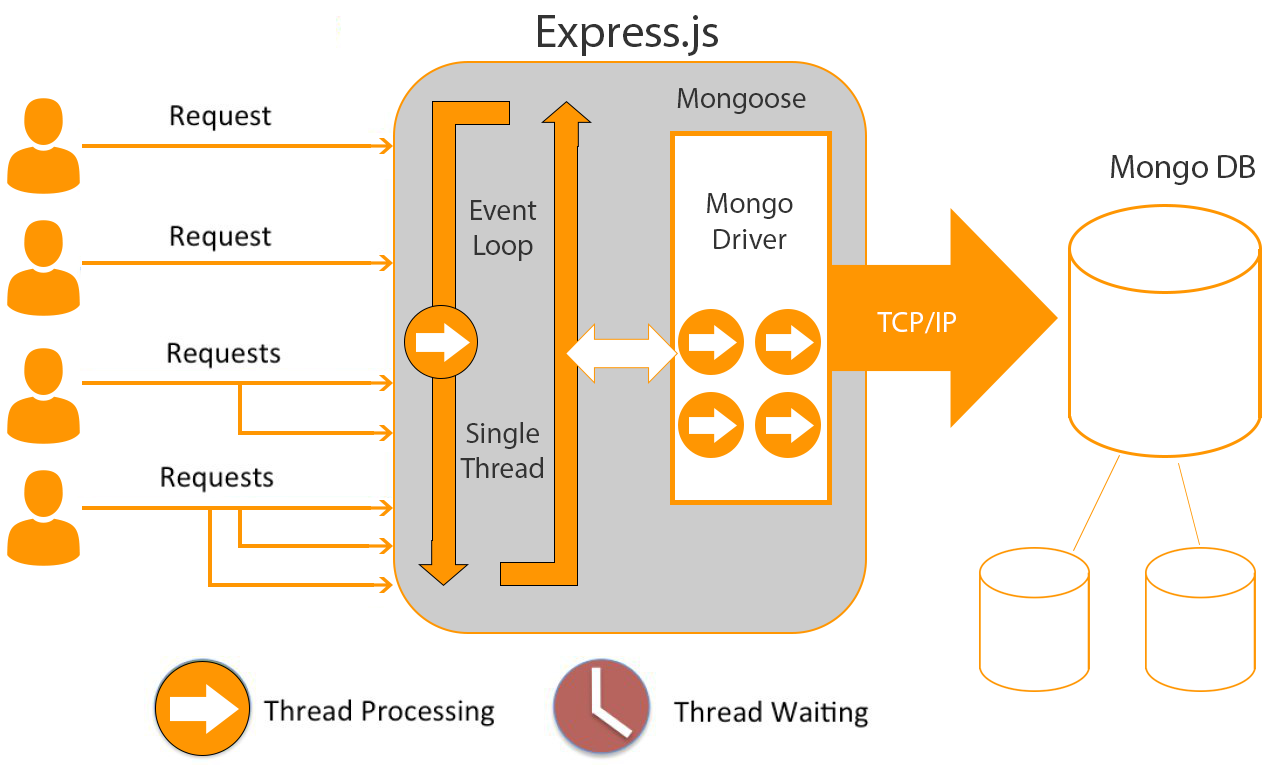
Express is a Web Framework built upon Node.js.


 0 kommentar(er)
0 kommentar(er)
